
Introduction
Have you ever tried to pay your utility bill or find a permit by browsing the City website? It may not be intuitive if you don’t know our organizational structure and now you don’t have to. Looking back to late 2019 and early 2020, our web analytics showed global navigation was being used at three times the rate as our internal search. We believed that signaled a need to improve our browsing experience.
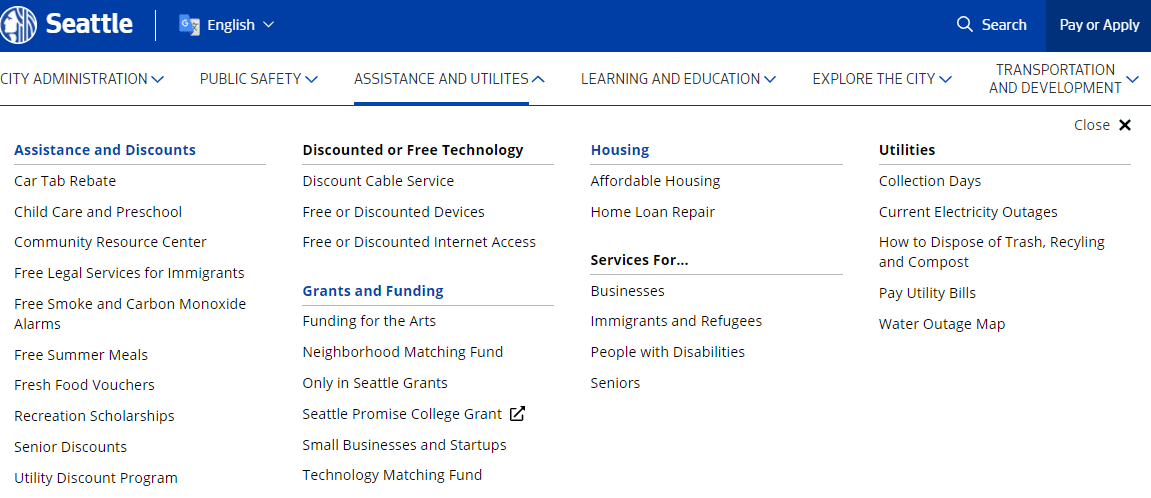
Our Digital Engagement team has been on a two-year journey to align City services and topics by user goals and needs. The first phase is a robust global menu that reaches across 40+ departments so the public can find related links side by side.
Initial Results
Our usability testing indicates key tasks are 20 percent more successful on mobile and about 30 percent more successful on desktop.


Improved Centralized “Topic” pages
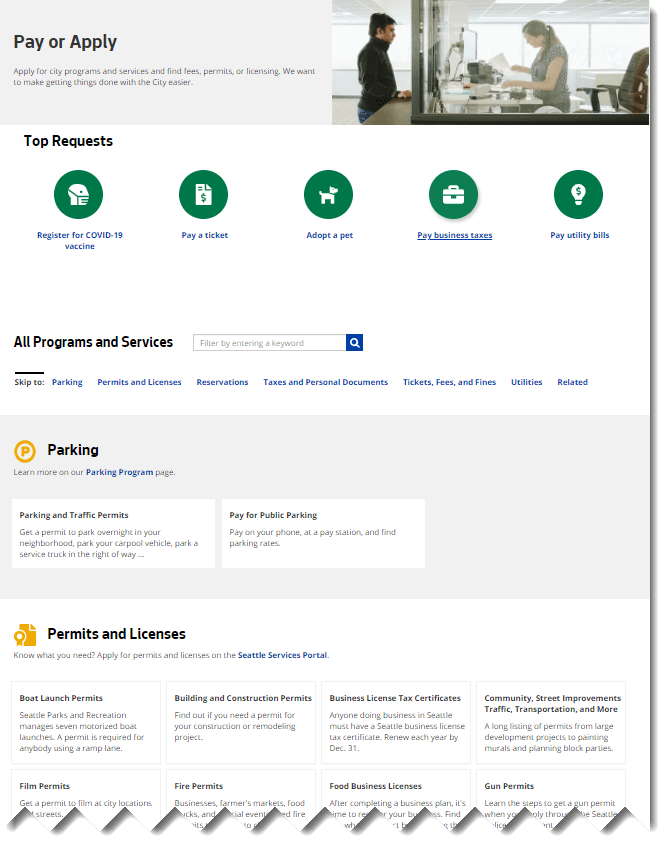
We also iteratively redesigned and usability tested our services and information pages.
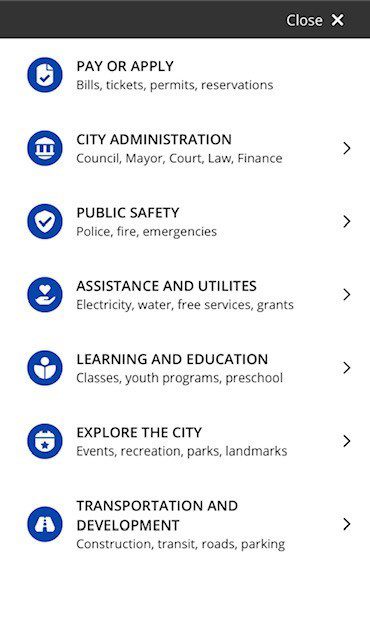
- On mobile, the compact rows and in-page skip links helped decrease task times.
- On desktop, category headings and icons dramatically improved the ability for people to scan and find a task quickly.
We created new topics and we are also retiring several topic pages that either had little traffic or are now redundant with the expanded global navigation. Streamlining these pages will be less overall maintenance for our employees and the pages we will retain will be more useful for the public.

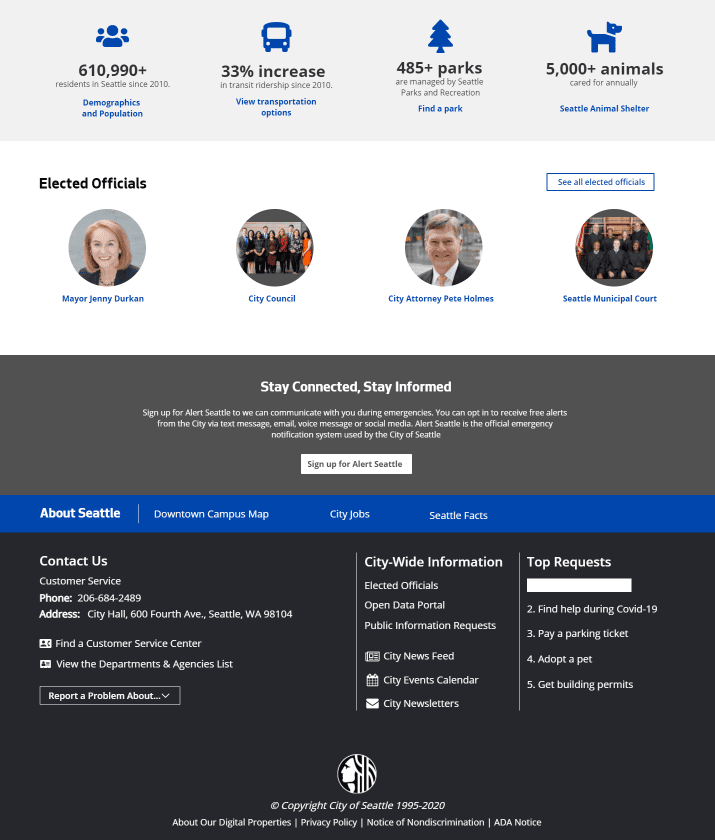
Home Page
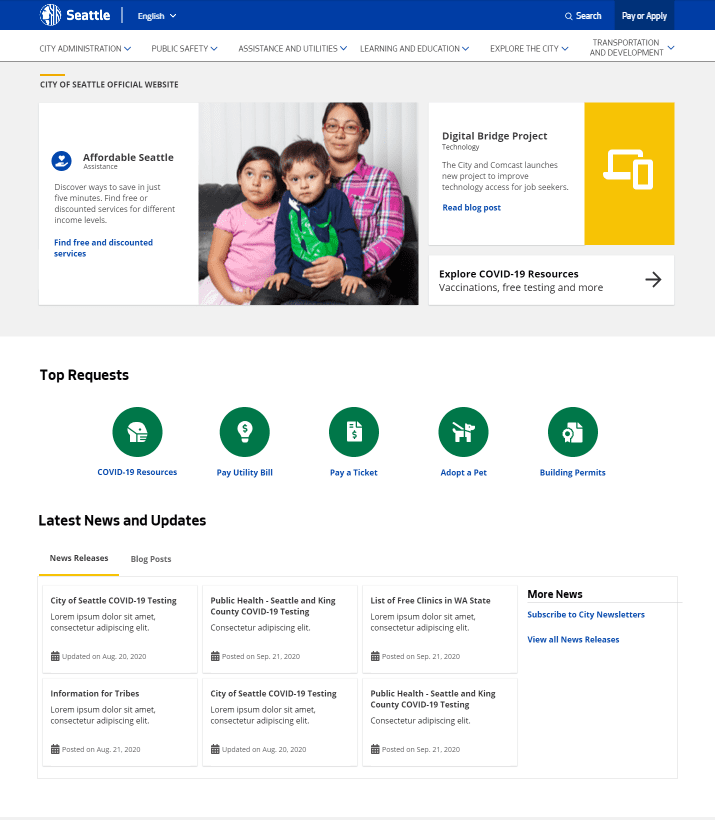
We recognized during our design sprint to solve our navigation issues; the home page is a big part of our site’s navigation system. It consistently has the most views in analytics and we’ve been tracking qualitative feedback to see if there are common themes.
- We’ve elevated the most common tasks to the top of the page

- We’ve differentiated the look and feel from our department home pages so that people will better understand they are on the home page for all of the City of Seattle

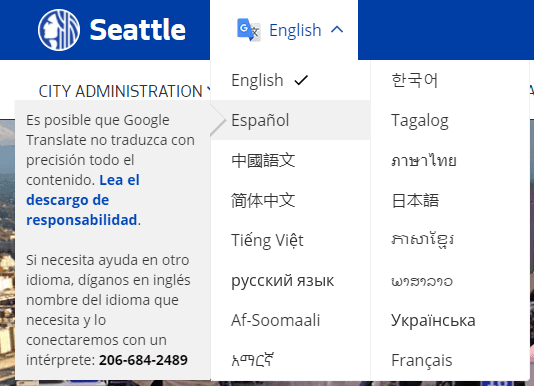
- We updated the Google translate functionality to make it easier for people to find our translation services.

How we did it
We used human-centered design and analysis methods, including:
- Design sprints where we shared data and user feedback, and imagined potential solutions
- A content audit of all our City sites
- Prioritizing needs from City personas
- Competitive analysis (government, e-commerce, education)
- Compiled and reviewed navigation best practices
- Looked at customer service top requests
- Reviewed usability studies
- Reviewed search terms for common themes and word choice
- Web analytics seasonal trends
- Analyzed grade level on our pages to reduce it to 8th grade or below on any new topic pages.
Estimated Release
We plan to release our new navigational structure after a public feedback period. We will send out a link to a staging environment and have brief feedback forms on key pages. This will release by the end of 2021.
Future plans
Right now, most of our City’s information is located within specific department websites. We hope to consolidate key information within the centralized website so that the navigation and content experience is consistent and uses plain language.
Update: As of November 9th, these changes have launched! Visit https://www.seattle.gov/.