
Thursday, May 20 marks Global Accessibility Awareness Day, a day set aside annually to get everyone talking, thinking and learning about digital access and inclusion. More than a billion people live every day with disabilities and impairments that inhibit their ability to experience web-based services the way others do. When access is considered in the building and development of websites, everyone is on equal footing.

Causes of Most Common Accessibility Failures include:
- Low contrast text
- Missing image alt text
- Empty links
- Missing form input labels
- Empty buttons
- Missing document language
Every website visitor should have equal access to digital content despite any disability. These aspects must be considered as websites are created and revamped.
Seattle IT’s Digital Engagement Team completed centralizing the public-facing website, www.seattle.gov, earlier this year. This multi-year effort worked to move all City websites into an enterprise content management system, Ingeniux, with an updated standard design. As of February 2021, all department websites are on the Ingeniux platform using usability and accessibility-tested templates and components. Before then, the rate of accessibility errors varied drastically depending on the platform and the design. Seattle IT’s Digital Engagement Team made an automated tool available to all City content editors to validate the accessibility of their webpages as they update them. Content editors are responsible for maintaining accessibility.
Accessibility errors per page decreased across all Seattle.gov, agnostic of platform or design (meaning including everything regardless of underlying technology). This is using the international standard WCAG at the AA conformance level. The number of errors per page decreased for two reasons: more department websites were moved over to Ingeniux and Digital Engagement promoted the use of Siteimprove for content editors.
Here’s a look at those declining numbers:
- December 2017: 2.6 errors per page
- December 2018: 1.7 errors per page
- December 2019: 1.2 errors per page
- December 2020: .96 errors per page
- May 2021: .54 errors per page
Seattle IT’s Geographic Information System and Computer Aided Design teams have created maps that are accessible to everyone or have versions that are more accessible.
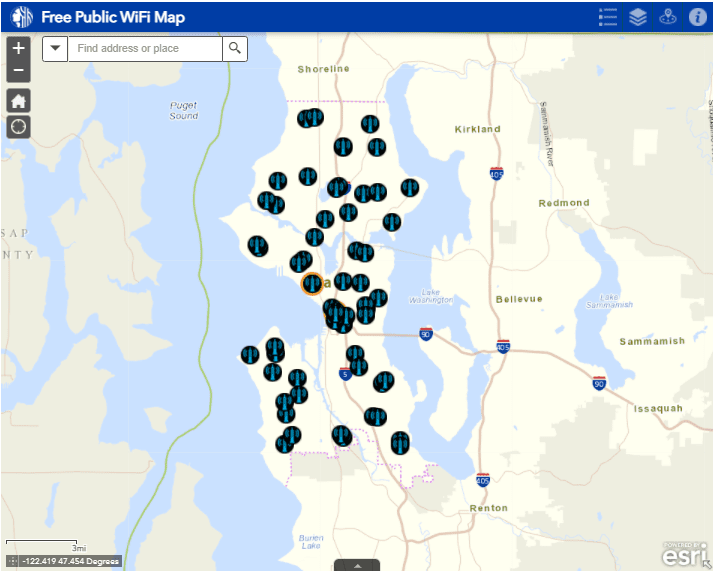
One example of these types of accessible maps includes Seattle IT’s new ‘Where can you find Free Public Wi-Fi in Seattle?’ map. The City of Seattle helps its residents find locations of free Wi-Fi on an interactive web map. A version that is accessible with a screen-reader allows users to search for free Wi-Fi locations nearest to an address.
Whether on a PC or a phone, web maps are meant to be clicked, and used to tell a story or share information in a visual and spatial way. The City’s cartographers, or mapmakers, make design decisions about logical symbols, contrasting colors, and what kind of detail to include or drop as users zoom in and zoom out of an interactive map. The most successful web maps are easily understood, tell a clear message, have visual appeal and are trustworthy.
Many of the City’s web maps are accompanied by text-based search pages that are designed to work with screen reader assistive technology for visually impaired users. They provide a text-based alternative to our interactive maps. A recent example of releasing both a map and a text-based alternative is the Seattle Public Utilities Survey Monument Viewer.
Interactive web maps should be usable by everyone regardless of abilities. Best Practices for improving accessibility are being developed by the City and its mapping software vendor, ESRI. New templates and features are being developed on an ongoing basis.
For more information on removing accessibility barriers, visit the Global Accessibility Awareness Day campaign page.